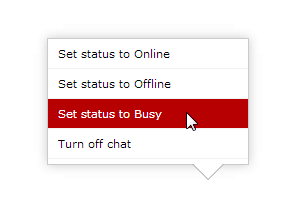
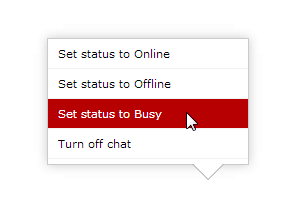
This tutorial teaches you how to design a simple but powerful triangle pointing down using CSS.
I am sure we have been seeing things like this on Facebook, Google-plus, etc and wonder how it can be done. It is very easy to do using CSS.
Most of these designs are often done with an image in the CSS file and also with the help of a JavaScript but this one is special in the sense that it does not require an image or a JavaScript, it uses CSS only.
In this tutorial, we are going to use the CSS pseudo classes which are :before and :after with HTML codes to accomplish the task.

I am sure we have been seeing things like this on Facebook, Google-plus, etc and wonder how it can be done. It is very easy to do using CSS.
Most of these designs are often done with an image in the CSS file and also with the help of a JavaScript but this one is special in the sense that it does not require an image or a JavaScript, it uses CSS only.
In this tutorial, we are going to use the CSS pseudo classes which are :before and :after with HTML codes to accomplish the task.

I was suggested this blog by my cousin. I am not sure whether this post iss written by himm as nobody else know such detailed about
ReplyDeletemy trouble. You're wonderful! Thanks!
Also visit my page; dog poop bags with dispenser
Great article.
ReplyDeleteHere is my web site oil paintings for sale etsy
I was wondering if you ever thought of changing
ReplyDeletethe page layout of your blog? Its very well written; I love what youve got to say.
But mawybe you could a little more in the way of content
so people couuld connect with it better. Youve got an awful lot of text for only having one or 2 images.
Maybee you could space it out better?
Feel free to visit my homewpage :: istock bargain bin
Thanks for sharing such a nice idea, piece of writing
ReplyDeleteis fastidious, thats why i have read it fully
my website :: select.freebiejeebies
Right now it seems like Wordpress is the preferred blogging
ReplyDeleteplatform available right now. (from what I've read) Is that what you are using
on your blog?
Also visit my web blog; Cars junkyard
Hello there! This is kind of off topkc but I need some guidance from an estblished blog.
ReplyDeleteIs it tough to set uup your own blog? I'm not very tecjincal but I can figure things out pretty quick.
I'm thinking about setting up my own but I'm not sure where to
begin. Do you have any ideas or suggestions? Many thanks
my blog: online jobs vacancies in ghana
Howdy, There's no doubt that your web site may be havinng browser
ReplyDeletecompatibility issues. When I look at your web site in Safari, it loks fine however,
if opening in Interrnet Explorer, it has some overlapping issues.
I merely wanted to provide you with a quick heads up!
Apart from that, wonderful site!
My webpage: autoversicherung rechner Sensors Uk [www.natronundsoda.net]
I am sure this article has touched all the internet users, its
ReplyDeletereally really nice piece of writing on building up
new weblog.
Here is my page :: dead celebrities
Very nice post. I just stumbled upon your weblog and wanted
ReplyDeleteto say that I have really enjoyed surfing around your log posts.
After all I will be subscrribing to your rss
feed and I hope you write again soon!
Allso visit my website :: ffront door ()