This tutorial helps and teaches you how to design a simple but powerful multiple file upload application with an option to remove unwanted added file or files using Ajax, Jquery and PHP.
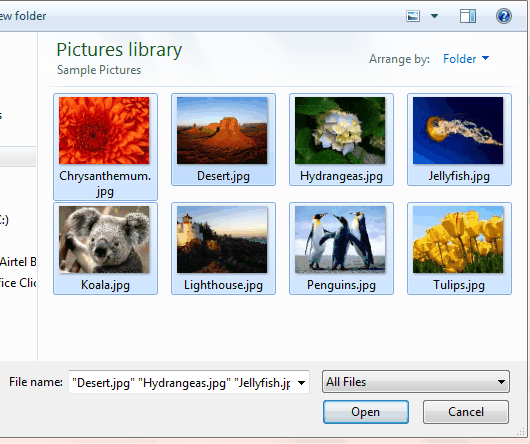
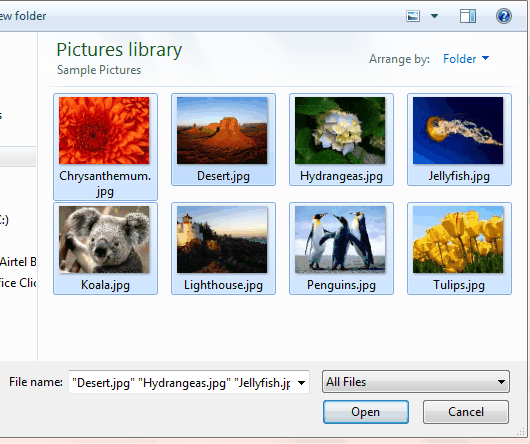
To add or upload a file or files, simply click on the Browse File Button which is shown at the Live Demo page for this tutorial, select the file or multiple files that you wish to add or upload and your selected file or files will be added automatically to the files ready for upload section.
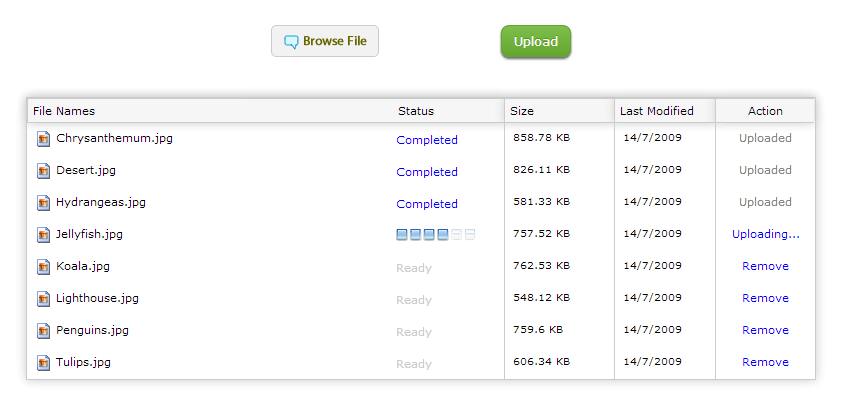
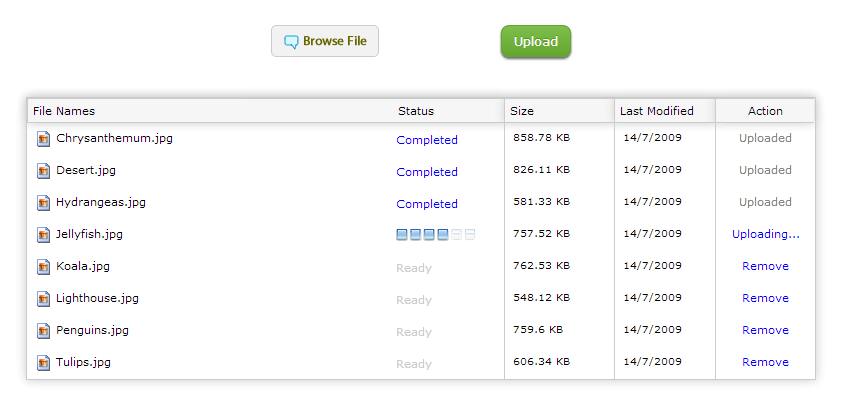
When you add a file to the files ready for upload section, the name of your added file or files, their sizes and date last modified will be show for each of the files.
After your files have been added to the files ready for upload section, there is an option for you to remove an unwanted file or files and finally click on the Upload Button to start uploading your added files.
You can add or upload as many files as possible without any file restriction. To add restriction such as file type or file size limit to the system, simply un-comment these features which are in the PHP File for this application.
Also, if you wish to save the names of the files which are uploaded and saved in a directory on your server in a database, simply un-comment the Database Scripts which are in the PHP file for this application.
The system supports all modern browsers and the scripts are written in a way that any one can easily understand and customize with good programming code comments to ease usability.


Click here to view this tutorial
To add or upload a file or files, simply click on the Browse File Button which is shown at the Live Demo page for this tutorial, select the file or multiple files that you wish to add or upload and your selected file or files will be added automatically to the files ready for upload section.
When you add a file to the files ready for upload section, the name of your added file or files, their sizes and date last modified will be show for each of the files.
After your files have been added to the files ready for upload section, there is an option for you to remove an unwanted file or files and finally click on the Upload Button to start uploading your added files.
You can add or upload as many files as possible without any file restriction. To add restriction such as file type or file size limit to the system, simply un-comment these features which are in the PHP File for this application.
Also, if you wish to save the names of the files which are uploaded and saved in a directory on your server in a database, simply un-comment the Database Scripts which are in the PHP file for this application.
The system supports all modern browsers and the scripts are written in a way that any one can easily understand and customize with good programming code comments to ease usability.
Select Multiple Files

Start Uploading Multiple Files Selected

Click here to view this tutorial